エクセルをplistに変換する方法(ruby版)
なかなかブログを更新しないたまたんっす。
そろそろ、マジでアプリを発表しんと。。。。。
Objective-CでCSVをプロパティリストに変換する方法 - たまたんのぶろぐでCSVからplistを作成しようとしましたが、拡張CSVで1セル内に改行が入っているとうまくうごかないっすつД`)・゚・。・゚゚・*:.。..。.:*・゚
それに、エクセルで一度作成してCSVに変換してiOSで・・・・って、めんどくさいことしてました。自分で思ったけど、アホやな。。。。。
ほんでもって、仕事で使おうとしてめんどくさかった。。。。。
って言うことで、手っ取り早くplistに変換する方法をスクリプトを作成しました。v(´∀`*v)ピース
仕事もめっさ楽になりましたw
Ruby(2.0)で動作確認しております。
「roo」ライブラリでExcelを操作読み込みし、「CFPropertyList」ライブラリでplistに変換出力します。
ソースはこちら。
> 入力

>出力

ひっさしぶりにRubyで書いてみたけど、やっぱり難しいなぁ。。。
はやく、Rubyをマスターしたい。。。。。
ではでは。
UITableViewをアコーディオンっぽくする方法(簡易版)
またまた投稿!!\(^-^)/バンザーイ、/( )\モヒトツ\(^o^)/バンザーイ
今回も、またまた、iOSですなのだ!!
一時期、UITableViewのアコーディオンが流行りましたが、
そん時は全く興味がなかったのでスルーしてましたw
今、ちょうど、自作アプリを作っている最中に、オープンソースとかで簡単に作れるようなのないかなぁって、見てみたら、表示ばかりを気にするものが多く、自分で装飾を変えるのがめんどくさそうなのばかりでした。だから、自作しようかと思い、多階層を作る前に簡単な2階層までのアコーディオンを作ってみました。
まぁ、当たり前のソースなんでだれでも、作れるとは思いますがね。
ミソは、カテゴリを作るところだけですので、
説明せんでもわかるでしょうから今回はソースだけです。w
動作はこんなんになります。
ではでは。<(_ _)>
Objective-CでCSVをプロパティリストに変換する方法
珍しく2日連続で投稿w
昨日、Cocoa勉強会関西ビギナーズに参加してきました。
おまえビギナーだったんかいって突っ込まれそうですが、いつも心は初心者です。( ー`дー´)キリッ
それは冗談で、難しいことは教えられないですが、
初心者の方に教える力はありますので、参加させていただいております。(⌒〜⌒)ニンマリ
それで、その時に、CSVやXMLからplist(プロパティリスト)に変換する方法はないかと聞かれました。
そもそも、plistは、XML形式になっていています。
詳しくは、
Property List Programming Guide: Introduction to Property Lists
を参照してください。英語だけどね。。。
plistには、形式がいろいろありまして、
配列型、辞書型、文字列型、データ型、日付型、整数型、浮動小数点数型、ブーリアン型(YES/NO)があります。
今回は、配列と辞書型を変換するようにしてみます。
また、CSVは、カンマ区切りでやってみます。(ダブルコート「"」を使用したものとそうでないものとを扱います。)
ちなみに、Objective-C(NSObject)には、plistへシリアライズ化するものがあるので、簡単に変換できるようになっています。(参照)
それを使ってプログラムを書いてみます。
小さいプログラムを作るので、ちょっと冗長なところはあるかもしれませんが、
勘弁してくらはい。<m(__)m>
ソースは、自由に使ってかまいませんが、
出来れば、Webサイトの紹介をしていただければありがたいです。<(_ _)>
まずは、単なるカンマ区切りのCSVを変化するプログラム
単に、1行ずつ読み込んで
行を「,」で分割して順番に辞書にほりこんでいきます。
そしてそれを配列に突っ込んで、後はシリアライズ化!!
どう?かんたんでしょ?
でもこれだと、カンマが入った文章中にのCSVだと、少々難しくなるので、
正規表現でカンマの位置を取得して、
順番にカンマ位置までのワードを取り出していき、「"」がついていたらトリムするようにしてます。
こんな感じですね。
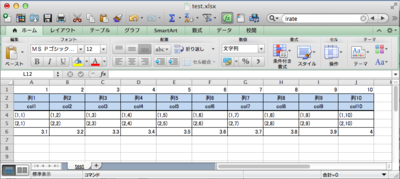
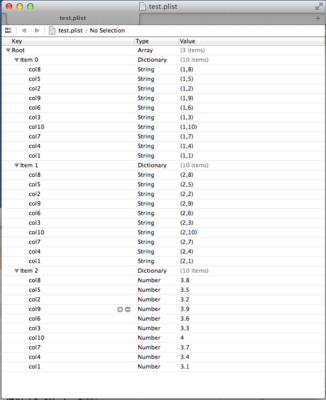
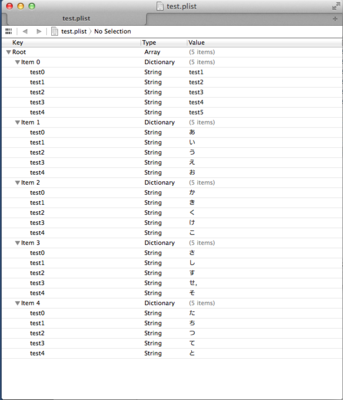
後者のテストデータと実行後の出力データをのしておきます。
test.csv
-----------------------------------
test1,test2,test3,test4,test5
あ,い,う,え,お
か,き,く,け,こ
"さ","し","す","せ,","そ"
た,ち,つ,て,と
-----------------------------------
test.plist

ちょいと、後者は難しかったかもしれないなぁ。。。。
CackPHPをMac(with MAMP)で動作させるやり方
いつもの通り超ええかげんブログ。
今回は、Mac(with MAMP)内にCackPHPを設定する方法です。
説明不足だからわからんかったらなんか言ってね。
前提条件:
MacにMAMPが既に入っているものとします。
MacOSX 10.8.3
MAMP Pro 2.1.4
1)CakePHPのダウンロードとインストール
CakePHP 2.3.4
1.CakePHP: 高速開発 php フレームワーク。 Homeから
「CakePHP 2.3.4安定版」をダウンロード。
2.「cakephp-2.3.4.zip」を解凍する。
「cakephp-2.3.4」と言うフォルダが出来る。
フォルダー名を任意に変更今回は「cakephp」に変更。
3.「cake」フォルダ一式を「アプリケーション/MAMP/htdocs/」に移動する。
4.ふぁるだ等の権限を変更しておく
chmod -R 755 /Applications/MAMP/htdocs/cakephp/app/tmp
chmod -R 755 /Applications/MAMP/htdocs/cakephp/lib/Cake
2)CakePHPの設定編集
1.エディタでcore.phpをオープン
open /Applications/MAMP/htdocs/cakephp/app/config/core.php
「Security.salt」と「Security.cipherSeed」を編集。

初期値以外のものに変更する。
Configure::write('Security.salt', '任意の文字列');
Configure::write('Security.cipherSeed', '任意の文字列');
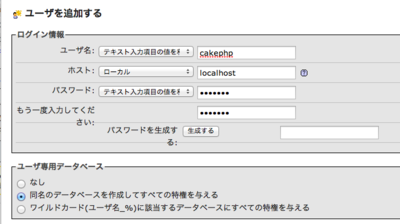
2.データベースの設定
あらかじめphpMyAdminにてホストをローカルで設定したユーザとターゲットのテーブルを作成しておく

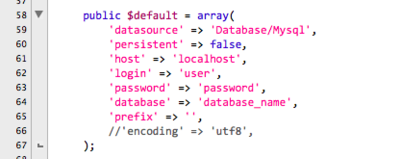
「database.php.default」を「database.php」に変更し修正
mv /Applications/MAMP/htdocs/cakephp/app/config/database.php.default /Applications/MAMP/htdocs/cakephp/app/config/database.php
open /Applications/MAMP/htdocs/cakephp/app/config/database.php
ログインとパスワードを編集する

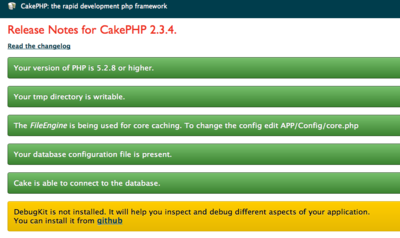
これで、URL「http://localhost:8888/cakephp/」にアクセスし問題ないか見てみる
こんな風にでていてばOK!!

一番下の警告はデバッグに関してなのでほっておいていい。
3)コマンドラインからのパス設定
bakeコマンドなどを使うと標準のPHPが動作してしまうらしく、
エラーが出てしまうので、パスを変更。

これで、「bake」をつかっても大丈夫なはず。
メモ代わりに書いてみた。ようやくこれで勉強できるε-(´∀`*)ホッ
AppCodeの初期設定
久しぶりの投稿かな?
PHPStormやWebStormでも有名なJetBrainsのObjective-C用のIDEの私が使用している「AppCode」。
デフォルトだとちょいと使いにくいので設定の変更のメモ。
JetBrains製だとたぶんどれでも使えるはず。まだ試してないけど。
0.設定画面の出し方(mac)
コマンド + ,
1.行番号を表示する方法
「show line number」で検索してから、Editor→Appearanceと選択し、フォーカスされたチェックボックスをチェックする
2.エディタのタブの表示を1行で行う設定を解除する
「Show tabs single row」で検索してから、フォーカスされたチェックボックスを外す。
3.エディタのタブの表示のリミット数を増やす。
「tab limit」で検索してから、テキストボックスの数字を多くする。
(100ぐらいにしときゃそうそう、リミットは超えないですw)
4.スペースを表示する
「show whitespace」で検索してから、Editor→Appearanceと選択すれば、設定項目がハイライトされています。
5.行末尾のキャレット配置を無効にする方法
「Allow placement of caret after end of line」で検索してから、フォーカスされたチェックボックスを外す。
そろそろ、本格的にプログラム組まなきゃなぁ。。。。
StoryBoardでiPhone5とその他のiPhoneを別々に作成する方法
ども、不定期的にネタを小出しにしてるため、PVが全然増えないTAMAです。
まぁ、増やす気もなくって、自分のメモ程度で書いてるだけなんですけどねw
今回は、開発のネタっす。
いつもの通り途中で適当になるかもしれませんがあしからず( ̄∇ ̄)
今回、iPhone5がでて、世界中で良いやら悪いやら賛否両論ですが、
たぶん、あいぽんプログラマが一番気になったのは、画面が縦長になったことでしょう。
その当時を再現すると
アップルさん:「新しいあいぽんでま〜す」じゃじゃ〜〜ん。
私ら :「おぉ!!」((((o゜▽゜)o))) ドキドキ♪
アップルさん:「これです!!」つ[あいぽん5]
ユーザ1 :「ほほぉ〜〜〜!!」(*^o^*)
ユーザ2 :「ちっ、噂されてたとうりじゃん」チェ〜ッ… ( ̄、 ̄)
ユーザ3 :「ほちぃ」(@@)ウルウル
プログラマ1:「え”!!が、画面が。。。。」(゜-゜)
プログラマ2:「うにゃ?が、画面が。。。。」(ノ_・。)
プログラマ3:「げぇ?が、画面が。。。。」(O_O)
・
・ 以下同文
・
てなかんじでしたよねぇ。(笑)<注意> 本ブログはかなり脚色が入っています。
っで、最近、iOS5以上のユーザが増えてきたので、StoryBoardに移行する人が多くなってきたと思いますが、どうしたら良いのだろうと思った人はいるのではないでしょうか。
すっげぇ〜〜〜〜簡単っすよぉ( ̄∇ ̄)
簡単に言うと、アプリのデリゲートで、画面判別し、画面の大きさごとにStoryBoardを作成しておき、対応するものを表示するんです。
( ゚Д゚)ハァ?わかるかぼけぇ!!
って言われそうなんで、具体的に書きましょうか。。。。。
「SingleView Aplication」で作っている前提で話します。
ここがわからない場合は他のサイトを見て勉強してください。m(__)m
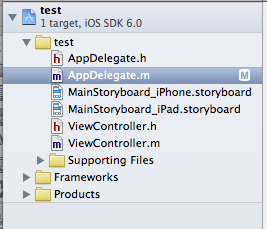
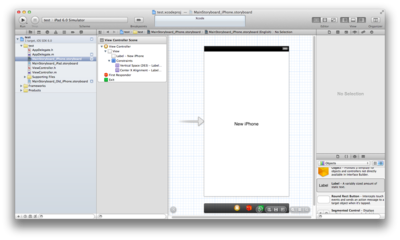
○ 新しいプロジェクトを作成するとiPhone5用のStoryBoardで自動生成されていると思いますので、古いiPhone用のStoryBoardを作成します。
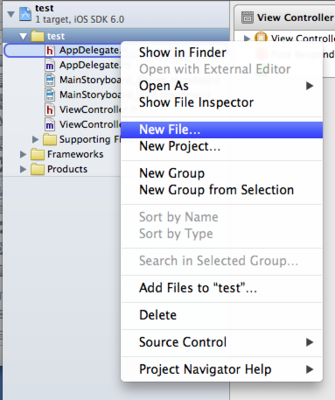
1.プロジェクトより右クリックする。

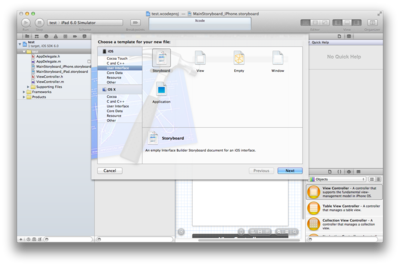
2.New Fileを選ぶ

3.StoryBoardを選択する。

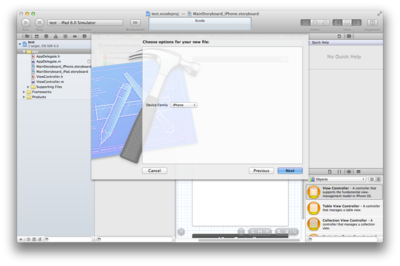
4.あいぽんようなんで、そのままNEXT!!

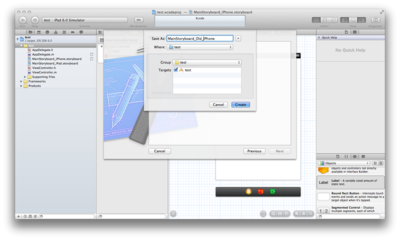
5.StoryBoardの名称を入れ、次へ。

6.これで土台は出来ました。が、中身はありません。

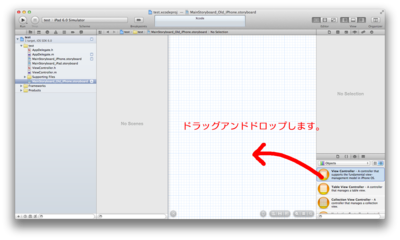
7.UIViewコントローラを貼り付ける。

8.見た目がiPhone5のUIが張り付きます。

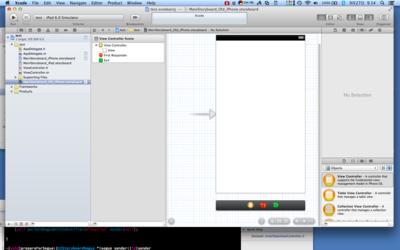
9.iPhone4以下のものにするには、下の方の縮まりを示すアイコンを一回押します。
 ←これ。
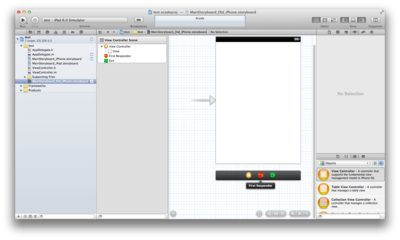
←これ。
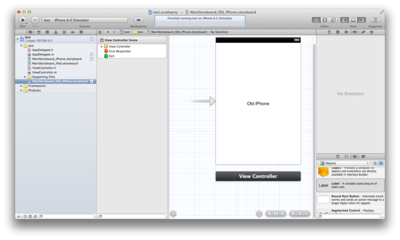
10.するとiPhone4以下のUIに見た目はなります。

11.ついでなので、どっちのStoryBoardを使ったかわかるようにラベルを貼っておきましょう。


画面は完成です。
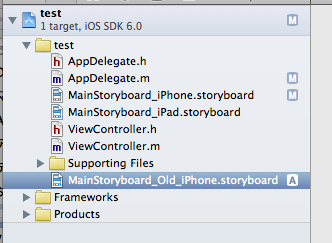
これで、iPhone5用、iPhone4以下用の二つのStoryBoardが出来ました
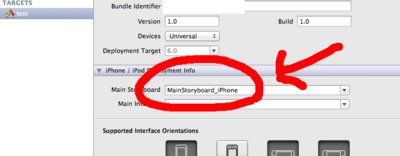
○次に、このStoryBoardの呼び出し方ですね。
一般的には、プロジェクトのTargetの設定でStoryBoardは呼び出されます。

それを無視して、「AppDelegate」から起動するように、ソースを変更します。
具体的には、「application:didFinishLaunchingWithOptions:」に書きます。
以下を参考にしてください。
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
// Override point for customization after application launch.
UIStoryboard *storyboard; // StoryBoardの型宣言
NSString * storyBoardName; // StoryBoardの名称設定用
// 機種の取得
NSString *modelname = [ [ UIDevice currentDevice] model];
// iPadかどうか判断する
if ( ![modelname hasPrefix:@"iPad"] ) {
// Windowスクリーンのサイズを取得
CGRect r = [[UIScreen mainScreen] bounds];
// 縦の長さが480の場合、古いiPhoneだと判定
if(r.size.height == 480){
// NSLog(@"Old iPhone");
storyBoardName = @"MainStoryboard_Old_iPhone";
}else{
// NSLog(@"New iPhone");
storyBoardName =@"MainStoryboard_iPhone";
}
}else{
// NSLog(@"iPad");
storyBoardName =@"MainStoryboard_iPad";
}
// StoryBoardのインスタンス化
storyboard = [UIStoryboard storyboardWithName:storyBoardName bundle:nil];
// 画面の生成
UIViewController *mainViewController = [storyboard instantiateInitialViewController];
// ルートウィンドウにひっつける
self.window = [[UIWindow alloc] initWithFrame:[[UIScreen mainScreen] bounds]];
self.window.rootViewController = mainViewController;
[self.window makeKeyAndVisible];
returnYES;
}
説明しなきゃいけない?見たらわかりますよねぇ。
しゃーないなぁ。。。。ちょっとだけ話すよぉ。( ̄△ ̄)
最初に機種を判断し、iPadなら「MainStoryboard_iPad」、iPhoneなら現在起動している画面の長さをmainScreenから取得して判断し、画面が480なら「MainStoryboard_Old_iPhone」、そうでなければ、「MainStoryboard_iPhone」を設定してStoryBoardインスタンスを生成します。
それを、ルート画面に貼り付けるんですよぉ。
わかったぁ?わからんかったら上のソースを貼り付けてくださいw
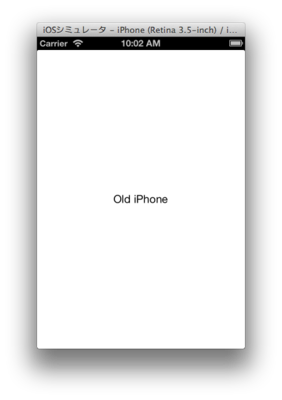
これをシミュレーションでテストすると以下のようになってます。
☆iPhone3G系

☆iPhone4、4S用

☆iPhone5用

簡単でしょ?
そろそろ、いつもの通り、終わりが尻切れトンボで終了します。( ̄∇ ̄)
あっ、ここの情報は、URLで紹介してくださいね。(⌒〜⌒)ニンマリ
転載しても良いけど、紹介はしてくださいm(__)m
App Storeのレビューの状況について
今頃知ったんですが、App Store(iOS)のレビューは8日以降かかる
(2012年7月6日現在)というのが、
ちょっと古いけどアップルのデベロッパーニュースサイトに書いてありましたね。
公式にアナウンスされてたんですね。ちゃんとサイトも読まなきゃ。。。。
でも、今は、2週間程度かかる状況です。(因みに体感時間ですw)